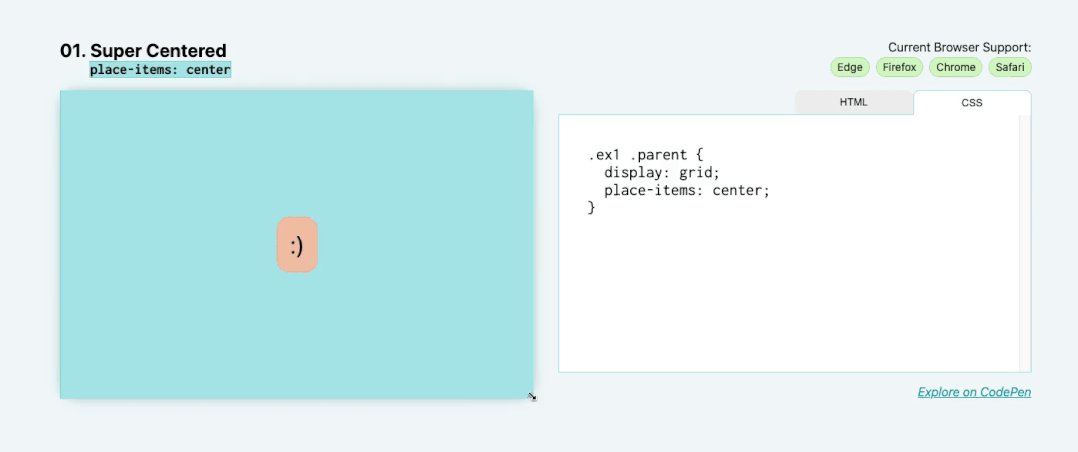
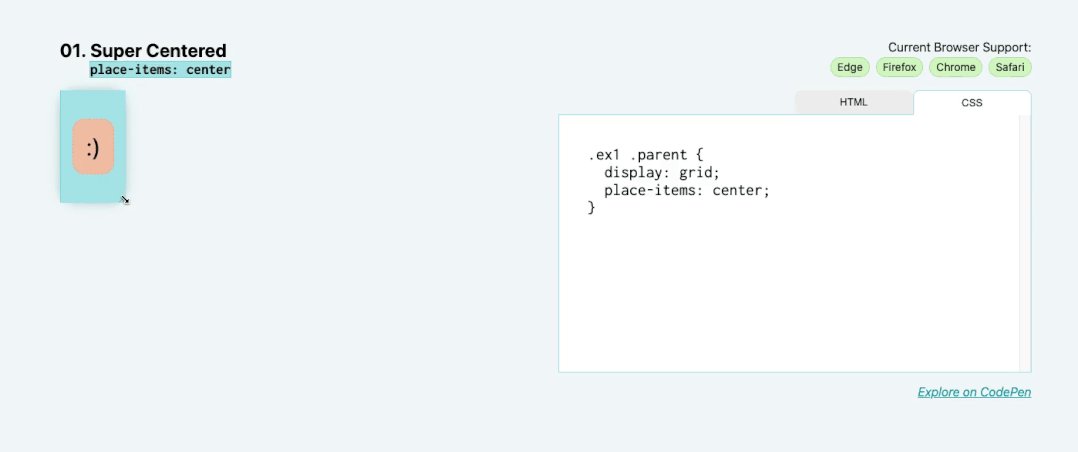
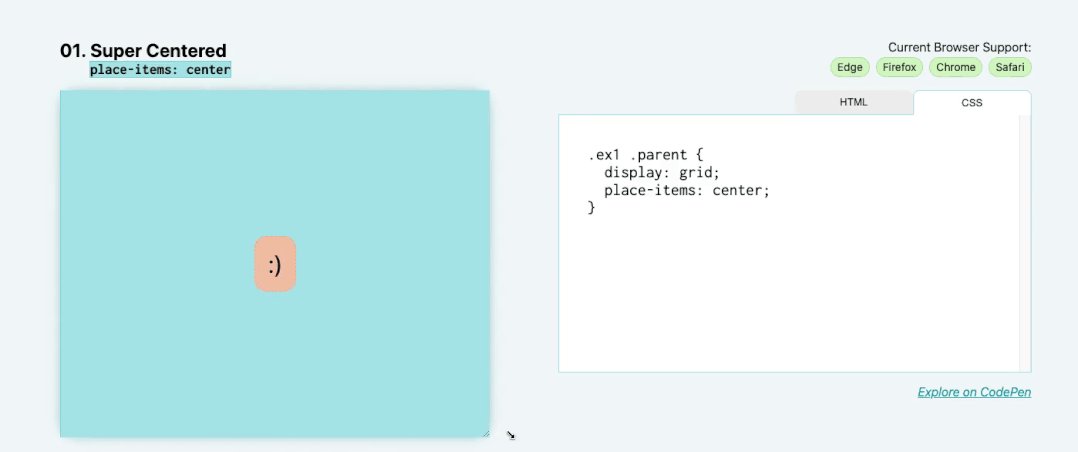
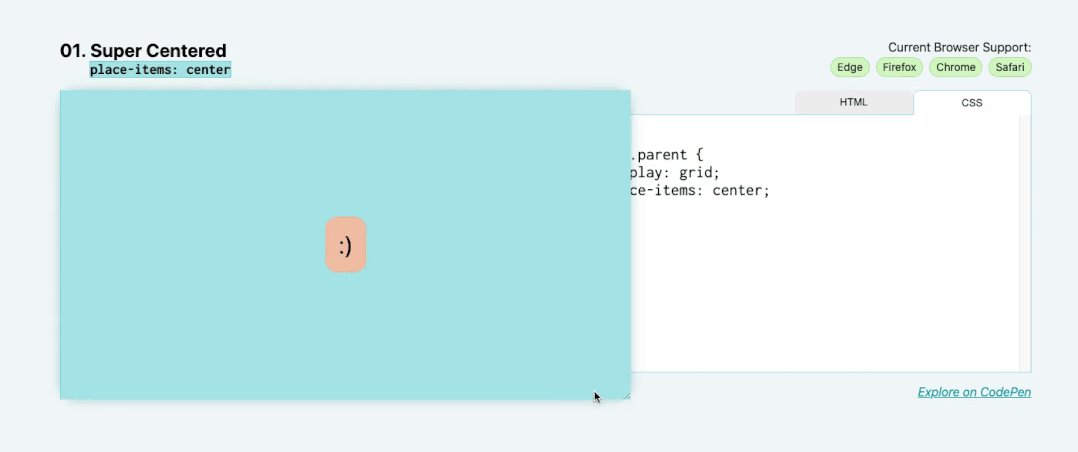
超级居中:place-items: center

对于第一个“单行”布局,让我们解决所有 CSS 领域中最大的谜团:居中。我想让您知道,使用 place-items: center 会让此操作比您想象的容易。
首先指定 grid 作为 display 方法,然后在同一个元素上写入 place-items: center。place-items 是同时设置 align-items 和 justify-items 的快速方法。通过将其设置为 center , align-items 和 justify-items 都将设置为 center。
|
1
2 3 4 |
.parent {
display: grid; place–items: center; } |
这使得内容能够在父级内完美居中,而不管内部大小。
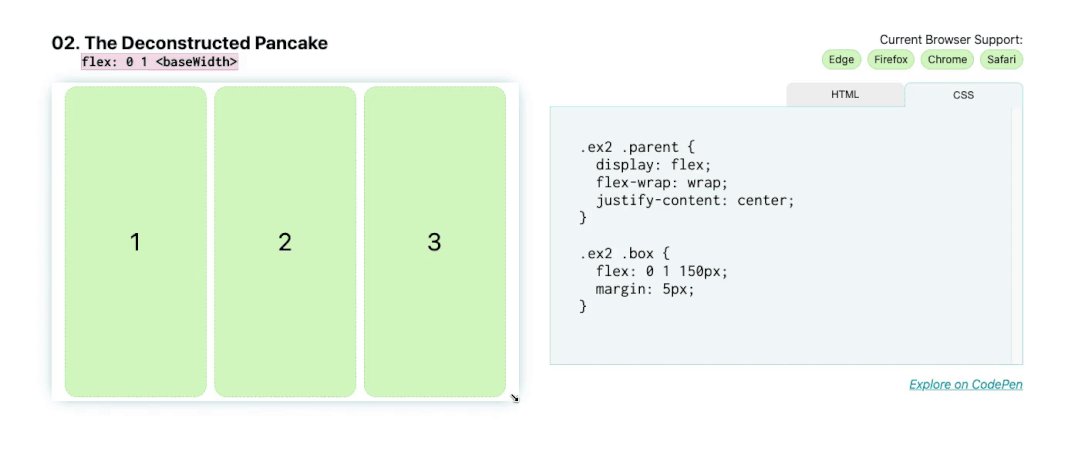
解构煎饼式布局:flex:

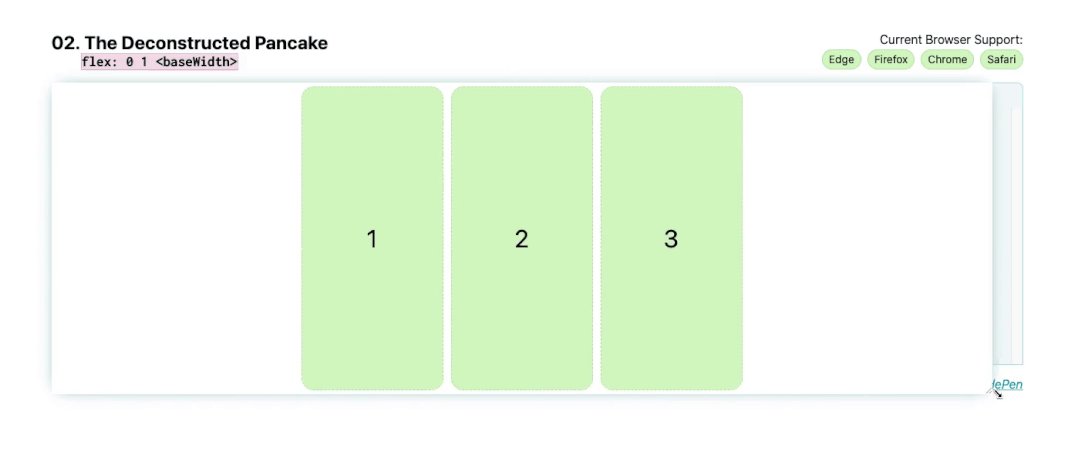
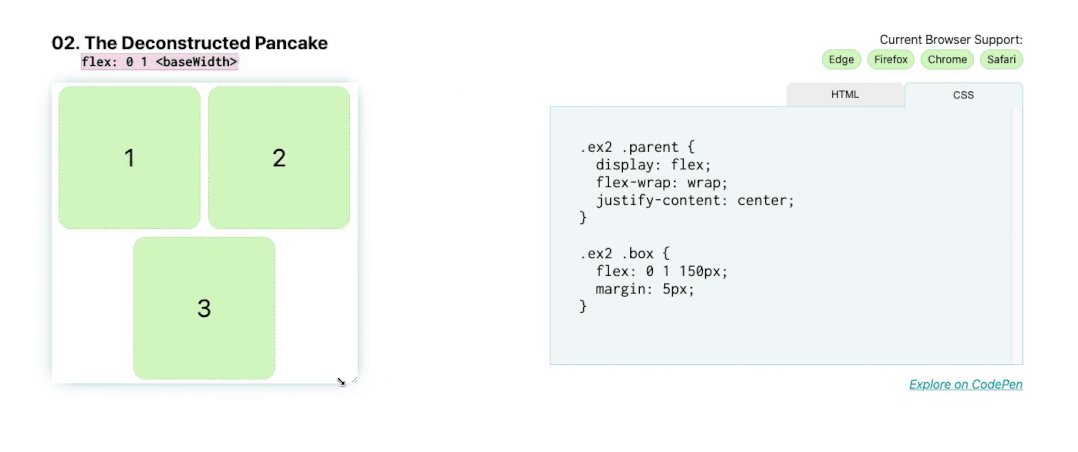
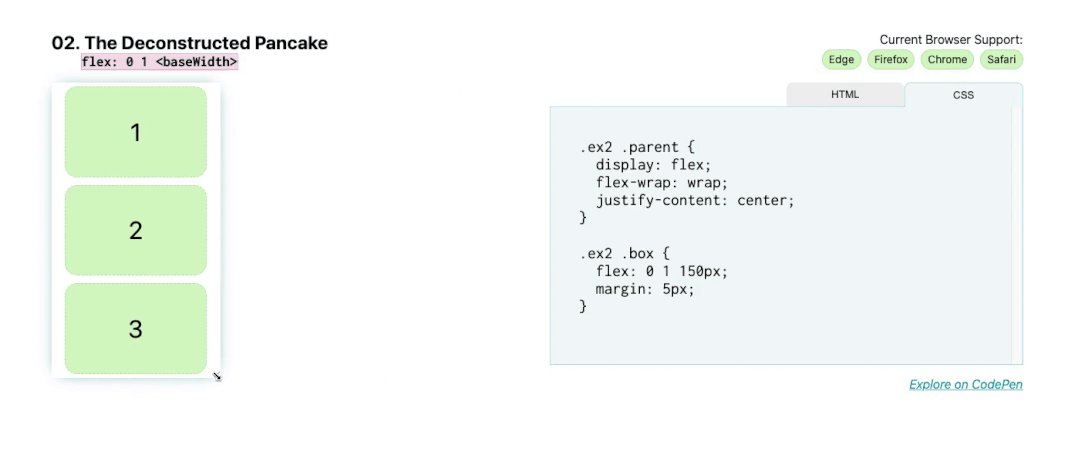
接下来我们有解构的煎饼!这是营销网站的常见布局,例如,可能有一行 3 个项目,通常带有图像、标题,然后是一些描述产品某些功能的文本。在移动设备上,我们希望它们能够很好地堆叠,并随着我们增加屏幕尺寸而扩展。
通过使用 Flexbox 实现此效果,您不需要在屏幕尺寸发生变化时通过媒体查询来调整这些元素的位置。
flex简写代表:flex:
|
1
|
<flex–grow> <flex–shrink> <flex–basis>
|
正因为如此,如果您想让您的框填充到它们的
|
1
2 3 4 5 6 7 |
.parent {
display: flex; } .child { |
© 版权声明
本站网络名称:
乐商网络
本站永久网址:
https://ishoud.com
网站侵权说明:
本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长QQ810066660删除处理。
1 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
1 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
THE END






暂无评论内容