相信大家注册了各种各样的论坛,平时我们遇到需要回复的内容很多,要专门的输入内容,实在是麻烦。果核遇到回复可见的帖子,通常回复一个谢谢楼主分享,帖子多了,复制粘贴回复也显得麻烦,随便输入点内容呢,又不太尊重楼主,于是呢,果核通过简单的代码操作,每次只需要一点,就能让浏览器自动回复帖子。
操作很简单,果核详细给大家讲解一下
我们的浏览器,除了支持各种URL以外,还支持JavaScript代码功能,那么我们就可以利用JavaScript代码,为我们定制一键回帖功能
比如说,我们打开浏览器,在浏览器的地址栏中,输入如下内容:
JavaScript:alert(“大家好,我是渣渣辉”);
可以看到,网页弹出一个提示,提示的内容就为上面代码中的中文
alert在JavaScript中,意味信息框,运行代码就会弹出信息框。
可能你不太懂JavaScript代码,没关系,这儿的代码都不是很难,你照着我讲的做就行了
那么你知道了地址栏可以执行JavaScript代码了,下载我们就可以用这个代码,操作网页内容了,我们就来做一个自动回帖的功能。
以52破解论坛为例,我们希望在帖子底部,输入内容,并且点击发表回复按钮
首先我们要了解一下HTML组件。你只需要眼熟这个东西就行了,在网页中,文本框一般用
<textarea></textarea>或者<input type=”text”></input>表示
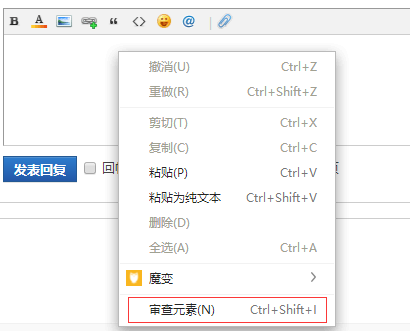
前者为多行文本框,后者为单行文本框。在有谷歌内核的浏览器中,点击右键->审查元素 或者 检查 选项。
360浏览器中,右键为审查元素。谷歌浏览器为检查。
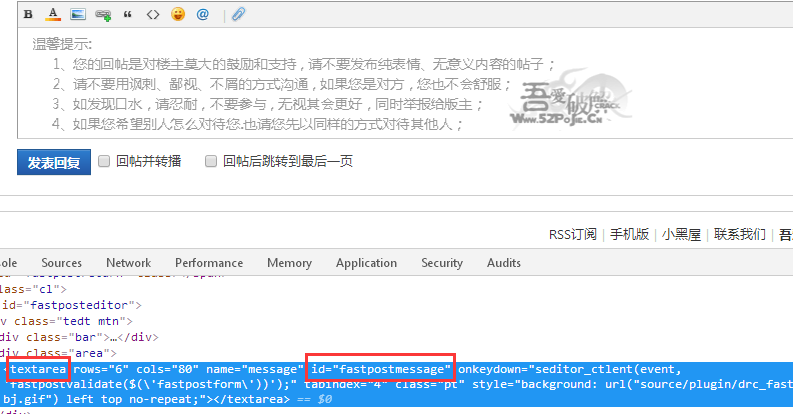
可以看到,回复内容框有是<textarea开头,是一个多行文本框,我们在这行里面找到id属性,复制这个id
下面这个代码,其中fastpostmessage为网页文本框的id,value后面引号内容为回复内容,这儿我们使用通用水贴语句,谢谢楼主分享:
JavaScript:document.getElementById(‘fastpostmessage’).value=”谢谢楼主分享”; void(0);
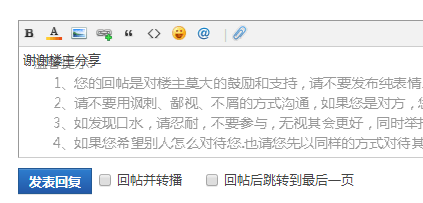
把上面这句代码,复制到浏览器地址栏并回车,是不是文本框里面就会有我们输入的内容了呢?
虽然和上面温馨提示的内容重合了,但是这个并不影响
我们输入了内容,下一步就应该点击发表回复了
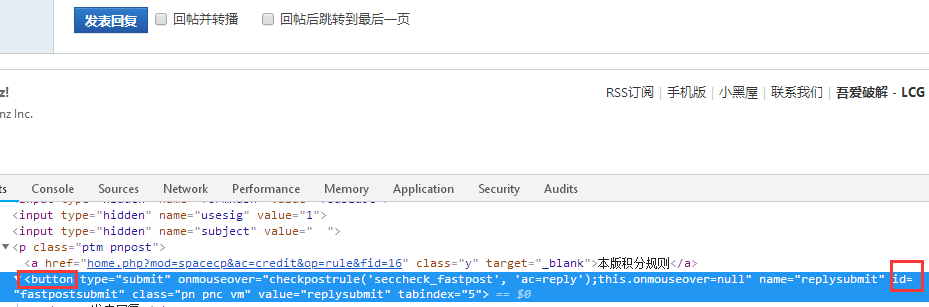
网页代码中,按钮为:<button></button> 或者<input type=”submit”></input> 或者<input type=”submit”></input>
我们同样的,在网页按钮点击右键,审查元素。同样的,我们记录好id为fastpostsubmit
在地址栏输入如下代码,其中fastpostsubmit为我们记录的id值。
javascript:document.getElementById(“fastpostsubmit”).click();
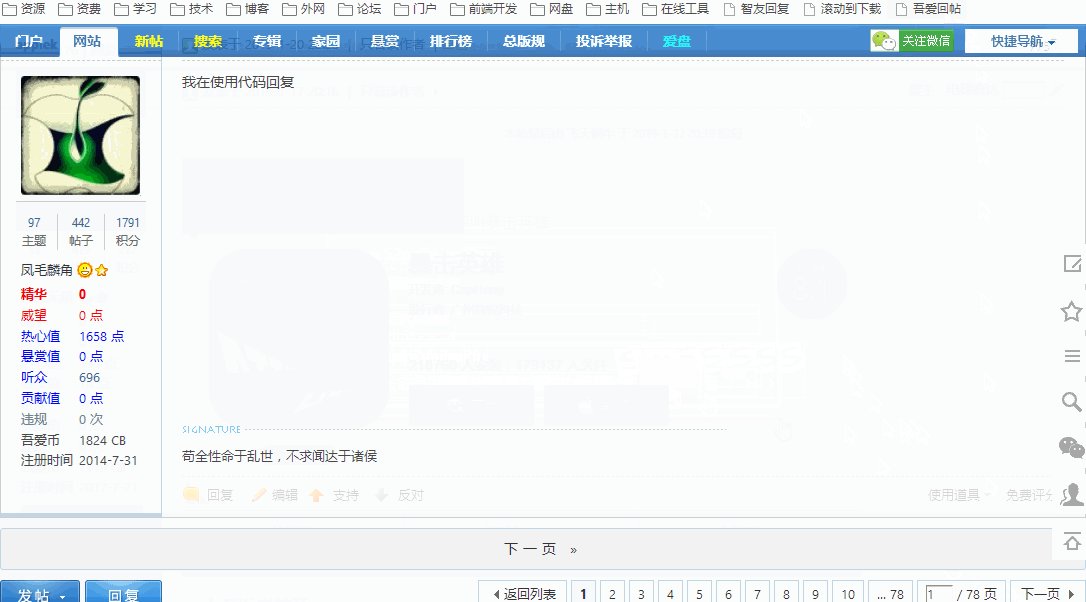
你会看到神奇的一幕,回复成功了!
我们刚刚是分步骤搞的,那么我们这儿组合一下,在地址栏输入,下面代码,可以看到,一次性就回复成功了!
JavaScript:document.getElementById(‘fastpostmessage’).value=”谢谢楼主分享”; void(0);document.getElementById(“fastpostsubmit”).click();
看到这儿有人可能会说了,我每次复制这么多的代码,不是更麻烦么?
小伙子,你还是太年轻了!你知道浏览器有个叫做书签的功能哦
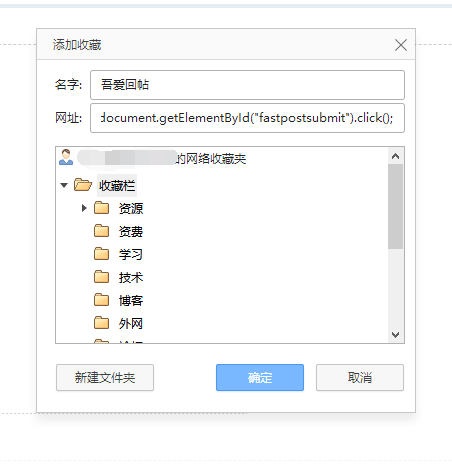
复制代码,添加到收藏夹,网址就写我们这个代码内容
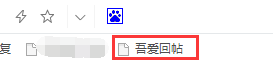
添加后,我们就可以看到浏览器地址栏我们的书签了,每次要回帖,点击一下,全部就完成了!
到此,我们的浏览器自动回复功能就完成了,每次我们只需要点一下,就能水贴。
我们再为回帖加一个功能,允许我们自定义回帖内容
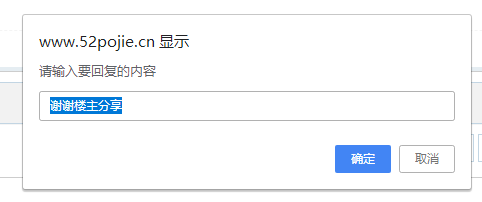
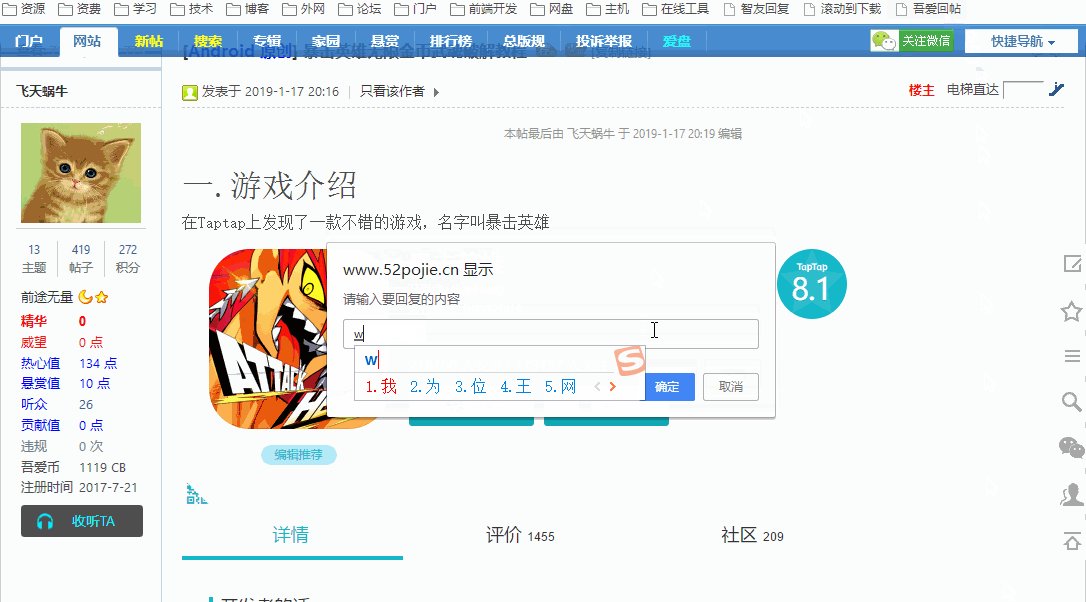
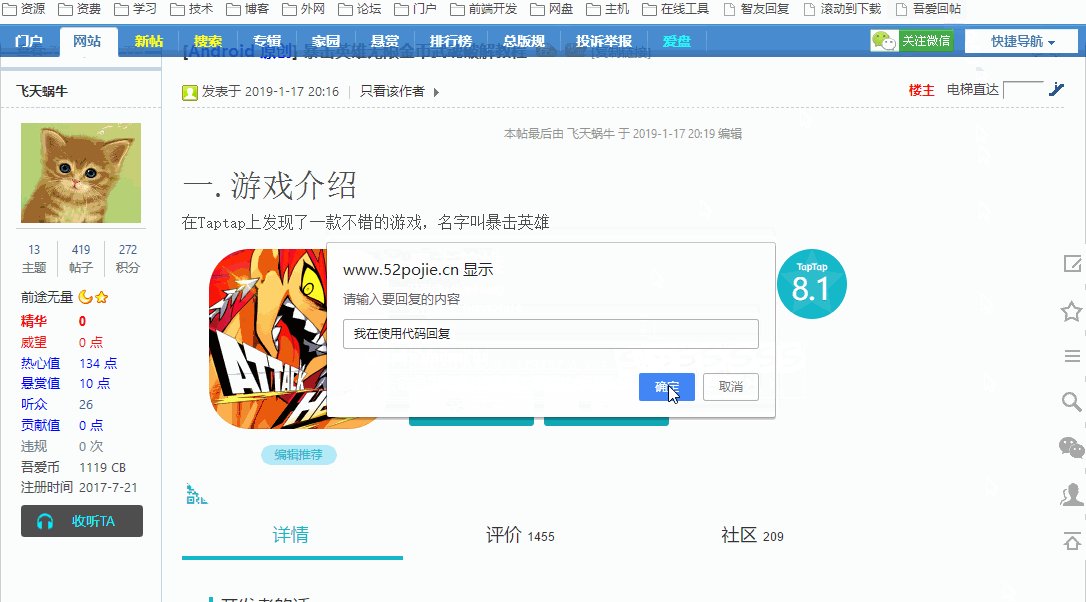
我们要用到js代码是prompt,没关系,看我操作
下面是完整代码
javascript:var text=prompt(“请输入要回复的内容”,”谢谢楼主分享”);if(text!=null){document.getElementById(“fastpostmessage”).value=text;void (0);document.getElementById(“fastpostsubmit”).click()};
大家会了吗,这个代码是万能的哦,可以用于所有的论坛。当然了,id需要你自己去获取。也适用于所有的网页
1 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。

















暂无评论内容